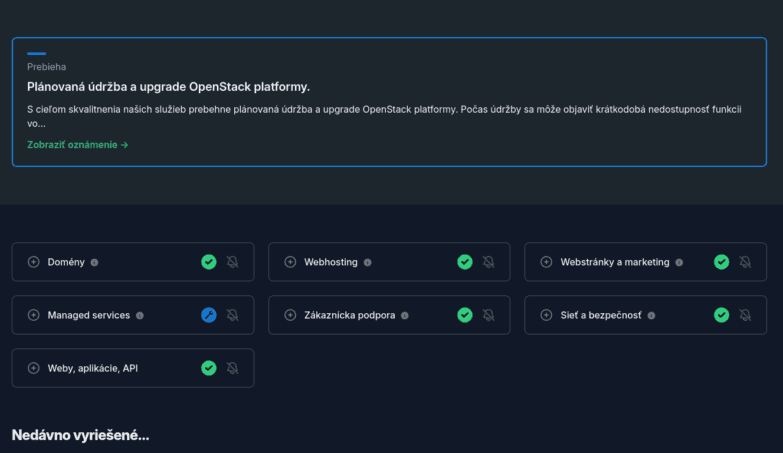
Služba Websupport Status page dostupná na adrese https://status.websupport.sk/ poskytuje informácie o stave služieb a podporných aplikácií. Akýkoľvek problém definujeme ako incident, čo je udalosť, ktorá spôsobí nedostupnosť alebo zníženie kvality služby, ktorá si vyžaduje reakciu. Incident sa považuje za vyriešený, keď sa služba vráti späť do svojho plne funkčného stavu.

Komponenty Status page sú rozdelené podľa jednotlivých služieb (domény, webhosting, servery, atď.) a ďalších podporných služieb ako webová prezentácia, WebAdmin, REST API a podobne.
Služba Websupport Status page je najvhodnejšie prvé miesto, na ktoré by mali smerovať vaše kroky v prípade, že máte podozrenie na problém s niektorou z našich služieb.
Aké informácie poskytuje
Na Status page sú komunikované incidenty, ktoré aktuálne prebiehajú, sú plánované alebo sa v minulosti udiali (tie sú dostupné za posledných 7 dní). Incidenty máme interne definované v troch skupinách podľa ich závažnosti a dopadu na zákazníkov.
- Kritický incident s veľmi vysokým dopadom – napr. únik dát, rozsiahly bezpečnostný problém, phishingový útok, úplná strata konektivity a pod.
- Stredný incident s významným dopadom – napr. reštart viacerých služieb, nedostupnosť WebAdminu a pod.
- Menší incident s malým dopadom – napr. reštart služby, podpornej služby a pod.
Na Status page uverejňujeme aktuálne incidenty, ktoré patria medzi stredné a kritické.
Rovnako ide o miesto, na ktorom nájdete informácie o plánovaných zásahoch na našej infraštruktúre.
Notifikácie
Zmeny na Status page je možné odoberať aj cez e-mail alebo Slack notifikácie. Je možné sa prihlásiť k odberu informácií o všetkých alebo jednotlivých komponentoch. Prípadne sa prihlásiť k odberu informácií o aktuálne prebiehajúcom incidente.
Notifikácie su zasielané k aktuálnym kritickým incidentom a k planovaným stredným a kritickým incidentom.
Plug-in pre váš web
V prípade, že chcete mať na vašom webe informáciu o dostupnosti Websupport infraštruktúry pre vašich klientov, môžete si pridať rozšírenie (plug-in), ktorý takéto informácie poskytuje.
Ide o pridanie JS kódu pred tým, než uzavriete </body> tag.
<script async src="https://code.sorryapp.com/status-bar/4.latest/status-bar.min.js" data-for="7cbecf64"></script>
Informácia sa zobrazuje len pri incidente v hlavičke vášho web. Štandardne zobrazuje informácie o všetkých prebiehajúcich incidentoch na všetkých komponentoch. V prípade, že chcete špecifikovať konkrétne komponenty, je nutné špecifikovať ich ID do data-filter-components podľa dokumentácie.
| Komponent | ID |
| Domény | 22560 |
| Webhosting | 22561 |
| Webstránky a marketing | 22570 |
| Servery a cloud | 22733 |
| Zákaznícka podpora | 22562 |
| Sieť a bezpečnosť | 25288 |
| Weby, aplikácie, API | 22573 |
Zároveň je možné, aby sa návštevníkom vášho webu informácia opakovane zobrazovala vždy bez možnosti jej zatvorenia pridaním data-dismissible="false".
Vyriešenie je na prvom mieste
Vyriešenie incidentu je a bude pre nás vždy na prvom mieste a má prioritu pred publikovaním informácie na službe Status page. Aj preto sa môže stať, že o incidente v niektorých prípadoch informujeme s menším oneskorením.