S SSL certifikátom bude komunikácia medzi vašou stránkou a návštevníkom bezpečná, dokonca pomôže vylepšiť pozíciu vo vyhľadávaní a rýchlosť načítania stránky. V tomto návode si ukážeme, ako vybrať správny SSL certifikát a nainštalovať ho.
Výber SSL certifikátu
Ak ide o osobnú stránku, odporúčame skôr Let’s Encrypt certifikát, ktorý je zdarma pre všetky hostingy u nás. Ak ide o firemnú stránku, e-shop alebo stránku s registráciou, odporúčame štandardný SSL certifikát. Ten je automaticky inštalovaný z našej strany. V prípade viacerých subdomén odporúčame Wildcard.
Inštalácia SSL certifikátu
- Prihláste sa do Webadminu
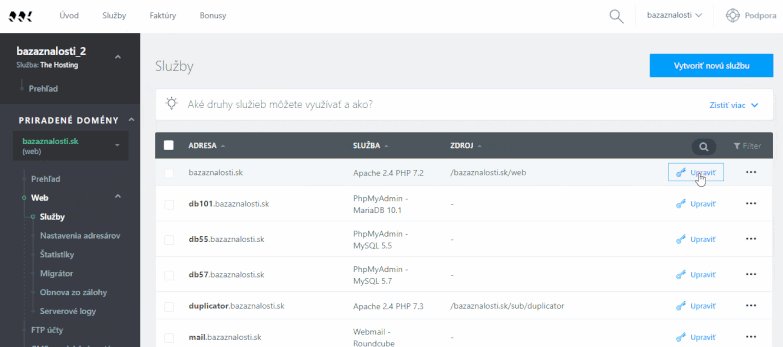
- V sekcii Služby vyhľadajte doménu, pre ktorú chcete SSL vygenerovať a kliknite na ňu.
- Kliknite na možnosť Pridať nový SSL certifikát
Môžete vybrať buď možnosť bezplatného Let’s Encrypt certifikátu alebo nainštalovať vlastný (zakúpený inde). Ak však máte SSL vydaný inou spoločnosťou alebo certifikačnou autoritou, bude potrebné ho nainštalovať manuálne v našom WebAdmine. Na inštaláciu budete potrebovať jeho zdrojové súbory.
Inštalácia vlastného SSL certifikátu
Do príšlušných častí vložte obsah súborov podľa popisu v kolónkach. Ide o súbory .key a .crt. V prípade že vám certifikačná autorita poskytla certificate chain (tiež nazývaný intermediate certifikát alebo bundle), vložte jeho obsah do tretieho poľa. Certifikát bude fungovať aj bez intermediate certifikátu, ale niektoré (najmä mobilné) browsery rozoznávajú len obmedzený zoznam certifikačných autorít a nemusia bez intermediate certifikátu uznať váš certifikát ako dôveryhodný.

Tiež vyberte, pre ktorú adresu chcete SSL použiť. Posledným krokom je dokončiť inštaláciu certifikátu pomocou tlačidla vytvoriť. Certifikát bude aktívny do 15 minút.
Aktivácia SSL certifikátu
Na to aby Vaša stránka používala SSL certifikát po jeho nainštalovaní je potrebné pristupovať na web stránku cez https protokol. Presmerovať web na https je možne rôznymi spôsobmi:
Pomocou tlačidla v administrácii
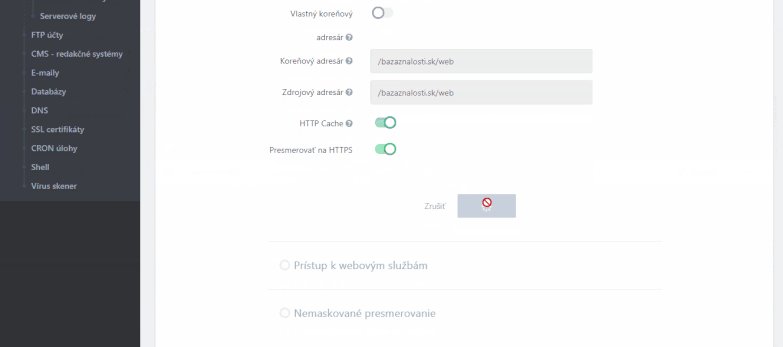
Pre presmerovanie na https pomocou tlačidla cez administráciu je nutné prihlásiť sa do Webadminu a v časti Služby kliknúť na doménu. V ľavom menu Web kliknete pri adrese Vašej domény na Upraviť a tam zaškrtnete slider Presmerovať na HTTPS.

Pomocou .htaccess súboru
Bude potrebné vytvorenie súboru htaccess na FTP – návod na vytvorenie a nastavenie tohto typu súboru spolu s ďalšími informáciami nájdete v samostatnom článku [.htaccess]. Kód na pridanie je nasledovný:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]Pomocou pluginu v redakčnom systéme
Pokiaľ používate redakčný systém (CMS) ako napríklad WordPress, Joomla, alebo Prestashop, je potrebné zmeniť presmerovanie na https priamo v nastaveniach systému. Aktiváciu SSL môžete prípadne zabezpečiť aj inštaláciou pluginu alebo rozšírenia v konkrétnom systéme.
WordPress
Existuje viacero možností ako web presmerovať na https protokol. Najviac odporúčame úpravu súboru .htaccess, môžete však nainštalovať a aktivovať plugin ako napr. Really simple SSL, čo však môže mať za dôsledok menšie spomalenie prvého načítania stránky.
Prestashop
Pokiaľ máte https aktívny, môžete v administrácii PrestaShopu – „Konfigurácia – Hlavné“, povoliť SSL. Zobrazí sa Vám text pre povolenie SSL. Kliknete na Povoliť SSL > Áno a tiež Povoliť SSL pre všetky stránky.
Joomla
V prípade ak používate Joomla, môžete Váš web presmerovať pomocou tohto nastavenia. Prípadne v súbore configuration.php pridať nasledujúci riadok:
var $live_site = 'https://www.domena.tld';Vlastná webstránka
V prípade služby Vlastná webstránka požiadajte o presmerovanie stránky na HTTPS náš helpdesk.
Inštalácia certifikátu od inej spoločnosti
Ak máte SSL certifikát nás, inštalácia je automaticky vykonaná z našej strany. Ak však máte SSL vydaný inou spoločnosťou alebo certifikačnou autoritou, budete potrebovať nasledovné zdrojové súbory certifikátu:
Privátny kľúč
Toto je Váš privátny kľúč používaný pre šifrovanie obsahu. Môžete ho získať pri generovaní spolu s .csr súboru, ktorý môže byť niekedy vyžadovaný pri žiadosti o vystavenie SSL certifikátu. Druhá možnosť je, že Vám bude vygenerovaný a poskytnutý ako .key súbor spolu s certifikátom a chain informáciou. Privátny kľúč si bezpečne uložte.
Certifikát
Obsahuje informácie o Vás, Vašej doméne, Vašom podnikaní a tiež verejný kľúč na dešifrovanie správ zašifrovaných Vašim privátnym kľúčom. Certifikát dostanete od Vašej certifikačnej autority alebo jej predajcu väčšinou v podobe .crt súboru. Ak autorita nepreferuje štandardizovaný PEM formát, môžete certifikát získať aj v .p7b, .der,… súbore. Tie je potrebné konvertovať do .crt pre použitie na našich serveroch.
Certificate chain
Každý prehliadač má v sebe uložené údaje tzv. koreňových autorít. Vy si však môžete kúpiť certifikát aj u tzv. pod-autority, ktorá je prehliadačom na prvý pohľad neznáma. Vtedy je potrebné spolu s certifikátom uvádzať aj cestu od Vašej autority až k jej koreňovej autorite. Táto informácia sa nazýva chain a poskytne Vám ju Váš vydavateľ SSL.
Certifikát použiť pre adresy
Do tohto poľa vložíte názov domeny alebo subdomény, pre ktorú chcete SSL certifikát pridať. Všetky certifikáty nájdete v zozname certifikatov, kde je možné aktivovať, resp. Deaktivovať vybraný SSL certifikát.