Preskočím zdĺhavý úvod o tom, ako vám chcem ušetriť čas a všetky tie nudné mudrovačky. Prejdem rovno k veci. Viem, že to chcete mať nastavené za pár minút.
Vševedko Google zistil, že pre zrýchlenie WordPressu mám vyskúšať cachovanie. Lenže ako si vybrať ten nejlepší plugin a ako ho nastaviť? Zistil som za vás, že najlepší je W3 Total Cache. Má možnosť “debugovania”, podporuje mobilné zariadenia, cachuje stránky, články, kategórie, výsledky vyhľadavánia, CSS, javascriptové súbory a má množstvo ďalších užitočných nastavení. Tak poďme na to.
Krok 0 – Nutné prednastavenia
Ak chcete, aby boli nasledujúce kroky čo najviac efektívne, mali by ste bežať na PHP 5.6 (ak nebežíte, urobte tak ihneď) a mali by ste si vytvoriť databázu MariaDB 5.5.
Krok1 – Nastavenie Page Cashe
Čo bude optimálnejšie? Ukladať na disk, alebo do Memcached? Otestoval som obidva spôsoby, no odporúčam jednoznačne Memcached, nech to ide rovno z RAM-ky.
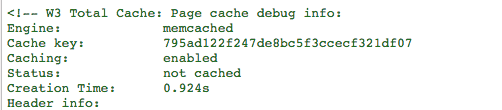
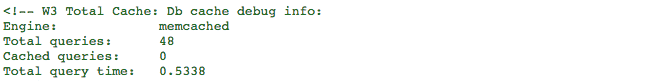
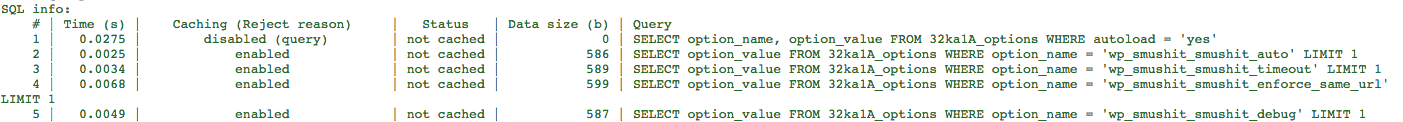
Pred nacachovaním:

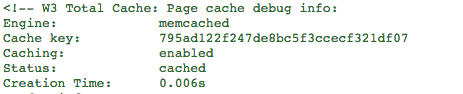
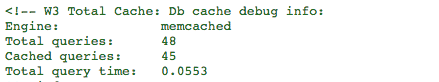
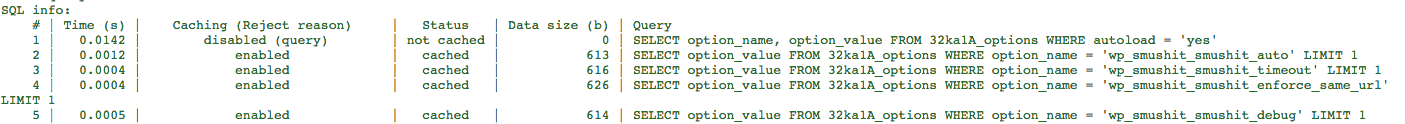
Po cachovaní:

Poznámka: Ak máte svoj WordPress na virtuálnom, alebo dedikovanom servery, odporúčam naopak – Disk Enhanced Mode. Neváhajte si však otestovať obidve možnosti.
Krok 2 – Nastavenie Page Cache (Detaily)
Toto nastavenie sa týka front page, cachovania feedov, kategórií atď. Odporúčam zapnúť. Nastavte ešte zakázanie cachovania pre prihlásených používateľov. Predsa len, keď už robíte akékoľvek zmeny na webe, nech sa prejavia hneď a nečakáte celý deň.
Krok 3 – Nastavenie Minify
Odporúčam zapnúť. Nastavte mode na “auto”. Minifiery nastavte na “default” (otestoval som všetky možnosti, no default dokáže ušetriť aj 40 bajtov). Aj HTML odporúčam zapnúť. Inline CSS, JS minifikácia a odstraňovanie bieleho miesta, úplna paráda. Javascript minifikovanie nastavte na asynchrónne a odstráňte komentáre a medzery. Pri CSS zopakujte predošlý postup nastavenia.
Krok 4 – Nastavenie Minify (Pluginy)
Super plugin je WP Smush. Šetrí miesto, zrýchľuje načítavanie a to rovno pri nahrávaní súborov. Plugin odstraňuje nepotrebné metadáta z fotiek ako geo lokácia, typ foťáku a podobne.
Krok 5- nastavenie Database and Object Cache
Odporúčam ich rovno debugovať. W3 Total Cache toto podporuje a prezradí vám, aké query sa vykonávajú, či sú nacachované a pod. Rovnako však odporúčam potestovať si nastavnie priamo na vašej aplikácii, prípadne zopakujte rovnaké nastavenia, ako pri predchádzajúcich prípadoch.
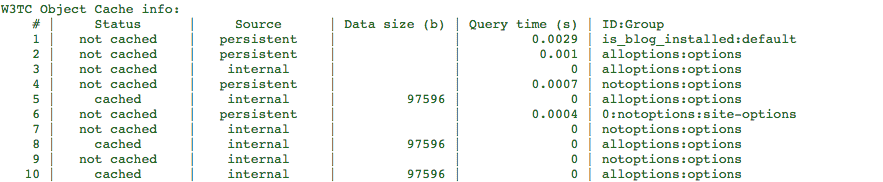
Pozrite sa, ako také debugovanie vyzerá:
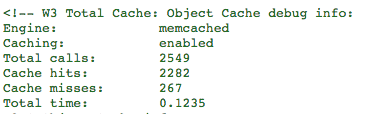
A ešte object cache:


Krok 6 – nastavenie Browser Cache
Skvelá vec. Vďaka tejto možnosti môžete prikázať prehliadačom, že si majú statické súbory ukladať, aby už viac tieto súbory pri načítavaní nevyžadovali a nezaťažovali tak vašu stránku. Čím menej requestov na stránku, tým sa webka vášmu návštevníkovi rýchlejšie načíta.
– zapnite Last Modified Header, aby prehliadač vedel, že vo vašom CSS nebola žiadna zmena.
– zapnite Expires header. Ten zabezpečí to, že prehliadač si uchová súbory dlhú dobu. Nie je potrebné, aby sa stále vypytoval servera, či je na webke niečo nové.
– zapnite Cache Control Header a etag a nakoniec aj http gzip compresiu, aby vaše textové súbory zaberali čo najmenej miesta.
Toto sú z mojho pohľadu najdôležitejšie nastavenia, ktoré zohrávajú až 85% z celkovej rýchlosti a zaberú vám len pár minút. W3 Total Cache však skrýva omnoho viac drobných nastavení, ktoré by boli na ďalší samostatný blogpost.
Poznámka: Celý proces testovania som zrealizoval s obsahom z wptest.io na WordPress Hostingu. Na meranie rýchlosti som najčastejšie využíval službu http://gtmetrix.com/.
P.S.: Ak nechcete strácať čas nastaveniami, pripravili sme pre vás ideálne riešenie. WordPress The Hosting je už prednastavený, optimalizovaný a obsahuje množstvo ďalších výhod, ktoré iste oceníte.





4 odpovede na “6 krokov ako zrýchliť WordPress”
vedel by ste mi pomoct zrychlit web?
[…] Našťastie, profesionáli z WebSupportu na to vytvoril návod. […]
[…] Ako postupovať pri inštalácií a po inštalácii si prečítajte na: https://www.websupport.sk/blog/2015/05/6-krokov-ako-zrychlit-wordpress/ […]
Díky za rady 🙂 Ihnem to dať do praxe ihneď. Pretože môj web už pomalší asi ani byť nemôže …